Velocidade como diferencial no e-commerce

Uma preocupação constante na gestão de uma loja é a performance. Mas, para ter o total controle sobre este fator de sucesso, é necessário saber quais devem ser as métricas a serem avaliadas, além de contar com um controle objetivo sobre as mesmas.
Este texto propõe uma metodologia de análise para que um gestor de e-commerce possa avaliar o desempenho de sua loja virtual. Este é um diferencial que uma loja pode superar em qualidade os grandes players do mercado e assim proporcionar uma melhor experiência de compra para seu cliente.
É mandatório que um gestor de e-commerce conheça essas métricas e saiba como cobrar seus parceiros para o apoiarem na busca de uma melhor performance. Este artigo tem como foco trazer vantagens competitivas para o seu negócio, porém, será realmente útil ao gestor que possa ter como parceiros a agência responsável pelo seu front-end, a empresa que fornece sua plataforma de e-commerce e ambiente de host da loja.
No Brasil, os maiores players são também as lojas com a maior quantidade de bytes. O que isto significa? Uma oportunidade. A otimização da sua loja permite que você supere as marcas que hoje são as mais acessadas do e-commerce brasileiro. Esta é uma guerra que você pode vencer, garantindo o aumento da taxa de conversão e de recompra na sua loja. Ambas são taxas fundamentais para o sucesso neste mercado competitivo.
Por que é importante se preocupar com o tempo de carregamento da sua loja?
Em recente pesquisa realizada pela Forrester, 47% dos internautas não irão esperar mais do que três segundos para o carregamento de um site, em 2006 o tempo era de quatro segundos. Hoje, com a presença quase universal da banda larga no Brasil, o cliente está mais exigente sobre o tempo de carregamento e isso contribuiu para avaliação positiva ou negativa da experiência de compra em sua loja. Compradores se tornam desatentos em sites lentos. Ainda na pesquisa, foi avaliado que 14% dos internautas mudam de loja e 23% desistem da compra ou se afastam do computador para fazer outra coisa.
Além de melhorar a experiência do consumidor, um site mais rápido será melhor avaliado pelo sistema de ranking do Google, onde sua equipe afirmou que sites mais rápidos fazem internautas mais felizes, para justificar a mudança no seu algoritmo de pesquisa.
A otimização do tempo de carregamento do site é uma tarefa que você, gestor de e-commerce, precisará interagir com diferentes profissionais e fornecedores da sua empresa. É uma tarefa árdua, onde terá que mostrar de forma objetiva a situação da loja e apontar um checklist que as empresas responsáveis pelo seu HOST, pela sua plataforma e sua interface terão que trabalhar junto com você.
A análise do seu site deve começar com a avaliação de três itens:
Velocidade de carregamento da loja no browser
É o tempo que demora do momento que seu cliente clica em um link ou digita o endereço do seu site no browser e este faz a solicitação no servidor para o envio dos arquivos do site. Assim que o browser começa receber os arquivos, ele organiza visualmente os códigos no formato da interface que o cliente utiliza para navegar na sua loja.
Quantidade de arquivos enviados para o browser do seu cliente
Quando o browser monta a interface da sua loja para o cliente, o html para renderizar o site na tela envia arquivos de imagens (Gif, PNG e JPG), java script / Jquery e CSS para o computador de onde a loja está sendo acessada. Quanto maior o número de arquivos enviados para o cliente, mais tempo a sua loja levará para carregar.
Quantidade de arquivos em bytes
Soma total em bytes dos arquivos incluindo Html, imagens, css, javascript/jquery, Flash etc. Indico agora duas ferramentas que permitem você levantar estes números de forma gratuita e objetiva. Estas ferramentas, além de indicarem estas métricas, apontam sugestões de onde e como melhorar a performance do seu e-commerce.
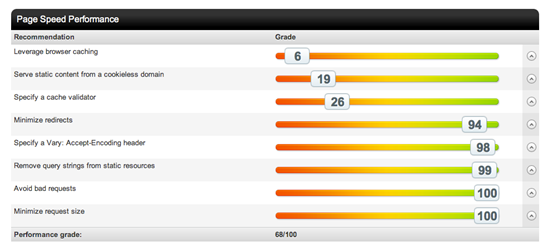
Minha primeira sugestão de ferramenta de análise é a Pingdom. Ela possui um sistema gratuito que avalia as três métricas citadas anteriormente. Ao fazer uma pesquisa da sua loja através desta ferramenta, você saberá claramente quais são os arquivos que precisarão ser reduzidos e receberá também muitas sugestões de otimizações.

O gráfico acima do Pingdon Tools faz uma comparação com outros websites, e mostra onde os esforços devem ser focados para otimização. O caso acima, por exemplo, deixa claro que a loja precisa revisar a configuração de servidores de cache. Este é um tipo de configuração que você precisará solicitar a equipe técnica do seu servidor ou parceiro de plataforma.
O que acontece em um caso como este é que browser do seu cliente não está sendo usado a favor. Imagine que sua loja é composta de arquivos HTML, CSS, Jquery e imagens e que a cada vez que um mesmo consumidor visita o site, ele é obrigado a receber sempre os mesmos arquivos. Assim, esse consumidor terá uma experiência de lentidão tanto na primeira vez que visitar a sua loja, como também quando retornar para comprar novamente, caso isso venha acontecer.
A solução é que o host inclua nos cabeçalhos HTTP que o browser que navega na loja deverá armazenar os arquivos em seu cache.

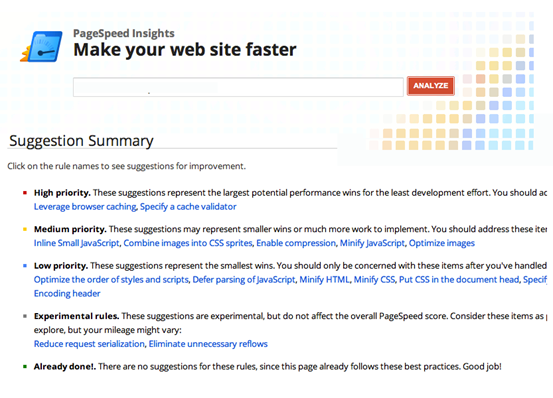
A minha segunda sugestão é a utilização do Pagespeed Insights do Google. Essa é uma ferramenta prática que informa com indicações de prioridades as ações que devem ser tomadas pelo gestor que deseja otimizar a velocidade da sua loja.
Em geral, as ações indicadas envolvem a redução do tamanho dos arquivos CSS, JS e imagens. Mas também é necessário estudar a timeline (no pagespeed do google é a critical path e no Firebug é o painel de rede) de carregamento dos arquivos que compõem a loja para poder entender como praticar a redução de peso e também de quantidade de arquivos.
Fiz uma avaliação das dez maiores lojas do e-commerce brasileiro e montei a tabela abaixo com as métricas de peso em bytes, quantidade de request e tempo de carregamento. Utilizei a ferramenta Pingdon para a captação das métricas, e o posicionamento de acesso é o fornecido pelo site Alexa. Analise com cuidado a tabela para perceber a relação entre bytes, request e tempo de carregamento.
| Empresa | Posição | Bytes | Request | Loadtime | Load Net(s) |
| Americanas | 1 | 2.4 | 149 | 2.19 | 4s |
| Amazon | 2 | 1.1 | 136 | 1.29s | 03.4 |
| Submarino | 3 | 2.9 | 338 | 2.97 | 5.1 |
| Netshoes | 4 | 686 | 223 | 2.90 | 6 |
| Dafiti | 5 | 622 | 27 | 2.30 | 3.7 |
| Walmart | 6 | 2 | 192 | 4,67 | 5.2 |
| Magazine Luiza | 7 | 1,6 | 227 | 7,05 | 11 |
| Ponto Frio | 8 | 2,3 | 183 | 3,21 | 11 |
| Saraiva | 9 | 1,2 | 182 | 10.6 | 4.4 |
| Casas Bahia | 10 | 1.6 | 169 | 7.30 | 5.5 |
| Shoptime | 11 | 2.0 | 131 | 2,09 | 2,7 |
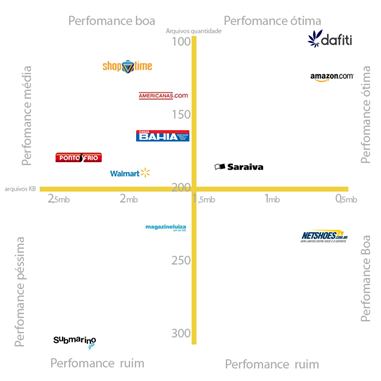
Em seguida montei o gráfico abaixo, de posicionamento cruzando o peso da loja em byte com a quantidade de arquivos, gerando assim uma matriz de posicionamento. Esta matriz permite avaliar se a loja tem uma boa performance ou não, e proponho que avalie sua loja com a mesma ferramenta e descubra qual a sua posição neste gráfico.

Solucionando os problema de carga do site
Se a sua loja está posicionada no quadrante ruim do gráfico, siga as dicas abaixo para melhorar sua performance.
As dicas podem ser divididas em duas categorias:
- Redução de peso de arquivos
- Redução de quantidade de requisição de arquivos ao servidor
A primeira está diretamente ligada à otimização em bytes e a segunda à quantidade de arquivos que sua loja precisa para ser renderizada na tela do seu cliente.
Imagens – Otimize o tamanho das suas imagens, reduza sempre que for possível em kbytes os banners da loja. Caso esteja usando pngs, aplique neles ferramentas como compactadores, assim é possível reduzir o tamanho em até 70% destes arquivos.
Jquery, CSS e HTML – Após o desenvolvimento da codificação destes arquivos, é possível reduzir seu tamanho em até 40%. Como? Simplesmente aplicando neles arquivos chamados minificadores. Eles retiram espaços em branco e códigos que não são necessários.
Agora, sobre quantidade de arquivos, menos será sempre mais. Então, no desenvolvimento da sua loja aponte como meta para o fornecedor de plataforma seu pré-requisito, e assim ele deverá construir um único arquivo CSS contendo todos os estilos do site. Solicite também que, quando for necessária a utilização de Jquery ou Javascripts, estes sejam agrupados em um único arquivo e que sejam escolhidas bilbliotes Jquery já compactadas.
Um ponto importante é a utilização de SPRITES, eles podem parecer trabalhosos para os desenvolvedores na hora da criação ou manutenção da sua loja. Mas ao se trabalhar com sprites é reduzido em muito o número de requisição de arquivos ao servidor, fator importante de sucesso na redução da quantidade de requisição de arquivos.
Aprenda a avaliar e utilizar corretamente as métricas e assim você poderá identificar de forma objetiva a performance do seu site. Desafie seus fornecedores para que apresentem soluções para melhorar o tempo de carregamento da sua loja, saiba torná-los seus aliados e busque sempre o melhor para o seu negócio, pois agora você tem uma metodologia de trabalho e um plano de ações. Então, mãos à obra para colocar sua loja dentro do melhor quadrante da matriz de posicionamento de performance.
Fonte: Blog do E-commerce















